<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Transferidor Online </font> </font>
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Raio do transferidor </font> </font> :
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Mover transferidor </font> </font> :
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Este é um transferidor online transparente, também ajuda a medir ângulos em uma imagem, você pode medir facilmente o ângulo de qualquer objeto ao seu redor, tirando uma foto e enviando-a, em seguida, arrastando o ponto médio do transferidor até o vértice do ângulo. </font> </font>
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Como usar este transferidor online? </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Você pode medir o ângulo de qualquer objeto real diretamente na tela </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Se você quiser mover o transferidor, arraste o ponto médio dele </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Você pode girar o transferidor como o transferidor tradicional </font> </font>
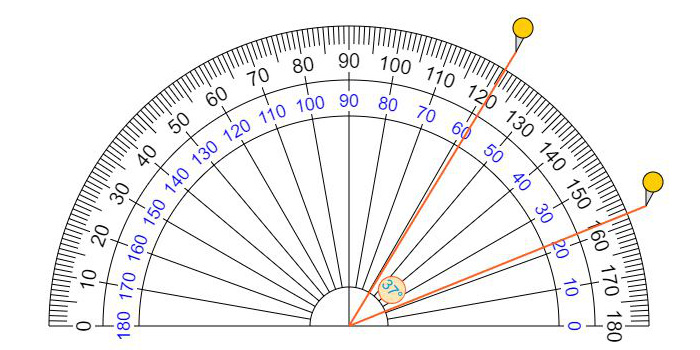
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Clique na borda fora do transferidor para adicionar um alfinete nele </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Colocar dois alfinetes irá mostrar os graus desse ângulo </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Clique duas vezes no alfinete para removê-lo </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Essas ações também podem ser feitas nos botões dentro do painel de controle </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> O transferidor pode aumentar, diminuir o zoom e mover a posição </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> O fundo pode ser ampliado e reduzido </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Você pode baixar seu design e compartilhar com outras pessoas </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Navegadores móveis não suportam ação de arrastar, apenas usar botões </font> </font>

<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Sempre que quero medir o ângulo, sempre não consigo encontrar o transferidor. </font> <font style = "vertical-align: inherit;"> Felizmente, aqui está um transferidor online conveniente e prático. </font> <font style = "vertical-align: inherit;"> Agora, podemos usar laptops, computadores, tablets ou smartphones para medir o ângulo de qualquer coisa, ao nosso redor, a qualquer hora, em qualquer lugar. </ fonte> </font>
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Se você quiser medir algo pequeno, basta definir-lo na tela e medir diretamente; </font> <font style = "vertical-align: inherit;"> Se você quiser avaliar algo maior, pode tirar uma foto e carregá-la e, em seguida, mover o ponto central do transferidor para medir seu ângulo. </ fonte> </font>
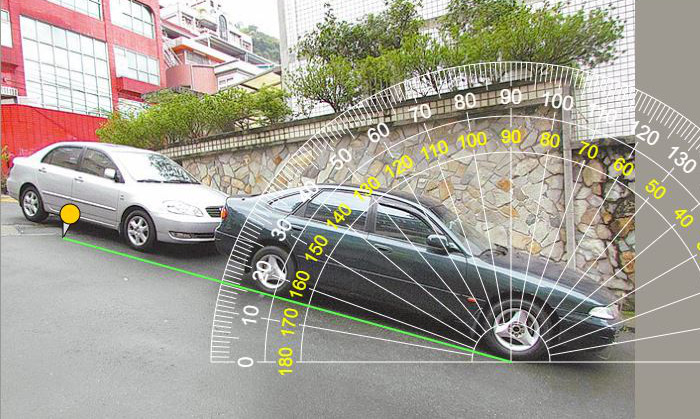
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Use uma câmera ou imagem para medir o ângulo </font> </font>
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Você pode tirar fotos de qualquer objeto que gostaria de medir, por exemplo, um carro, uma estrada, uma casa, uma escada ou uma montanha, o transferidor é transparente, após carregar a imagem, ela será exibida em segundo plano. </font> <font style = "vertical-align: inherit;"> então, você pode drogar o transferidor ou adicionar alfinetes para descobrir os graus dos ângulos, fazer o upload do arquivo só aceita arquivos de imagem nos formatos jpg, jpeg, gif, png </font> </font>
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Sem painel de controle, se a cor de fundo estiver próxima à do transferidor e não for fácil distingui-la, você pode alterar a cor de um transferidor para vê-la claramente. </font> <font style = "vertical-align: inherit;"> Além disso, você pode movê-lo, diminuir ou aumentar o tamanho do transferidor, de acordo com suas necessidades. </font> </font>

<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Ângulos e Graus </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Os ângulos são medidos em graus. </font> <font style = "vertical-align: inherit;"> O símbolo para graus é um pequeno círculo ° </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> O círculo completo é 360 ° (360 graus) </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Um semicírculo ou um ângulo reto é 180 ° </font> </font>
- <font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Um quarto de círculo ou um ângulo reto é 90 ° </font> </font>
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> O que você acha deste transferidor? </font> </font>
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Visite esta página em seu smartphone </font> </font>
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Edite a descrição do texto nesta página </font> </font>
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Estamos sempre empenhados em fornecer uma melhor interface e experiência do usuário, qualquer sugestão de melhoria é bem-vinda. </font> <font style = "vertical-align: inherit;"> O texto desta página é gerado automaticamente pelo Google Translate, pode não estar correto, se você deseja fornecer uma descrição do texto melhor, clique neste botão. </ font > </font> ›››
<font style = "vertical-align: inherit;"> <font style = "vertical-align: inherit;"> Por favor, seja educado e não use de forma maliciosa. </font> </font>