Smart & Nøjagtig Online Lineal
Dette er en nyttig online lineal som kan kalibreres til den rigtige størrelse, med mål i cm, mm, og tommer. Den øverste halvdel er den metriske lineal, mens at den nederste halvdel er linealen målt i tommer. For at kunne måle præcist, længden af en bestemt genstand, opfordre vi dig stærkt til at kalibrere denne online lineal først. Vælg det korrekte antal pixels pr. tomme, som passer til din enhed, og efter justering har du den mest præcist lineal online.
Hvordan du justere denne virtuelle lineal til den rigtige størrelse
- Min bærbare computer har en bred skærm, størrelse 13,6x7,6 inches, og opløsningen er 1366x768 pixels. Ved at dividere 1366 med 13,6 får man 100,44, så pixel pr. tommer er 100,44 PPI
- Søg "visning ved pixeldensitet" online. Jeg er heldig og har fundet at min skærm har 100 pixel pr. tomme.
- Tjek din tegnebog, brug papirpapir til at være vores sammenligningsobjekt, og søg derefter "bredden af dine papirpenge" online. Når du kender bredden, kan du kalibrere linealindstillingen via justere.
- Den mest nøjagtige måde, efter at jeg målte størrelsen på den virtuelle lineal ved en faktisk lineal, fandt jeg markeringerne ikke er meget nøjagtige på 30 cm, så jeg justerer standardpixel pr. tomme til 100,7. Nu har jeg den mest præcise virtuelle lineal.
- Hver enhed har deres egne pixels per tomme på skærmen, for eksempel, min Asus laptop er 100,7, Apple MacBook Air er 127,7, Xiaomi Mi Pad 3 er 163, mine mobiltelefoner (Sony Xperia C5, OPPO R11 Plus) er begge 122,6, Apple iPhone 5 er 163, iPhone 7 er 162, iPhone X er 151,7.
Hvordan bruger du din computerskærm som lineal?
Alt du behøver er en webbrowser og et kreditkort for at sammenligne fysiske størrelser, ingen installation nødvendig, gratis at bruge og fungerer også på din telefonskærm.
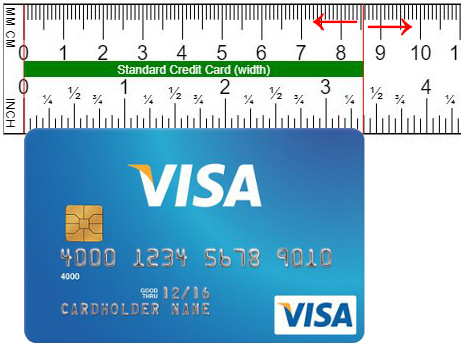
Sammenlign lineal med kreditkort

Ved at trække linealjustering til venstre eller højre for at passe til objektets størrelse, skal du huske at gemme indstillingen til næste gang. Efter at have gemt indstillingen, skal du opdatere din browser for at kontrollere resultatet. På de mest populære browsere kan du trykke på F5-tasten eller klikke på genindlæs knappen.
Flere herskere
Hvad synes du om denne online lineal?
Prøv denne lineal på din smartphone
Del til dine gode venner
Hjælp os med at forbedre denne webside
- Redigering direkte på den aktuelle side. Klik på "Rediger tilstand" knappen nedenfor, så kan du ændre teksten direkte på siden. Når du er færdig med at redigere, skal du klikke på knappen "Gem til server".·
- Brug oversættelsessiden. Klik på "Oversættelsesside" knappen nedenfor for at åbne oversættelsessiden, følg den engelske vejledning og udfyld den relevante danske beskrivelse. Når du er færdig med at redigere, skal du klikke på knappen "Gem".
Editor Records
- IP:49.216.160.203, 2023/06/08 19:21:51
- IP:67.20.76.116, 2019/12/13 07:30:22
We record editor's information to reduce abuse.
Omregn mellem længdeenheder
- Omregn cm/mm til tommer : omregn millimeter til tommer, centimeter til tommer, tommer til cm/mm. Inkludere omregning af decimal tommer til fraktioneret tommer (for eksempel 1,45 "= 1 7/16"). Hvor er 1.8" på en 12" lineal? Hvor er 3.2 cm på en 12 tommer lineal? Prøv denne omregner.
- Omregn meter til fod : omregn meter til fod og tommer, eller konverter fod og tommer til meter.
- Omregn yards til meter : yards og meter omregner, omregn yards til meter eller meter til yards.
- Omregn cm til mm : millimeter og centimeter omregner. Fra millimeter til centimeter eller centimeter til millimeter.